Как сделать сайт визитку бесплатно и самостоятельно?
Узнайте, как бесплатно создать свой сайт визитку без помощи специалистов. Здесь вы найдете полезные советы по созданию сайта визитки своими руками.


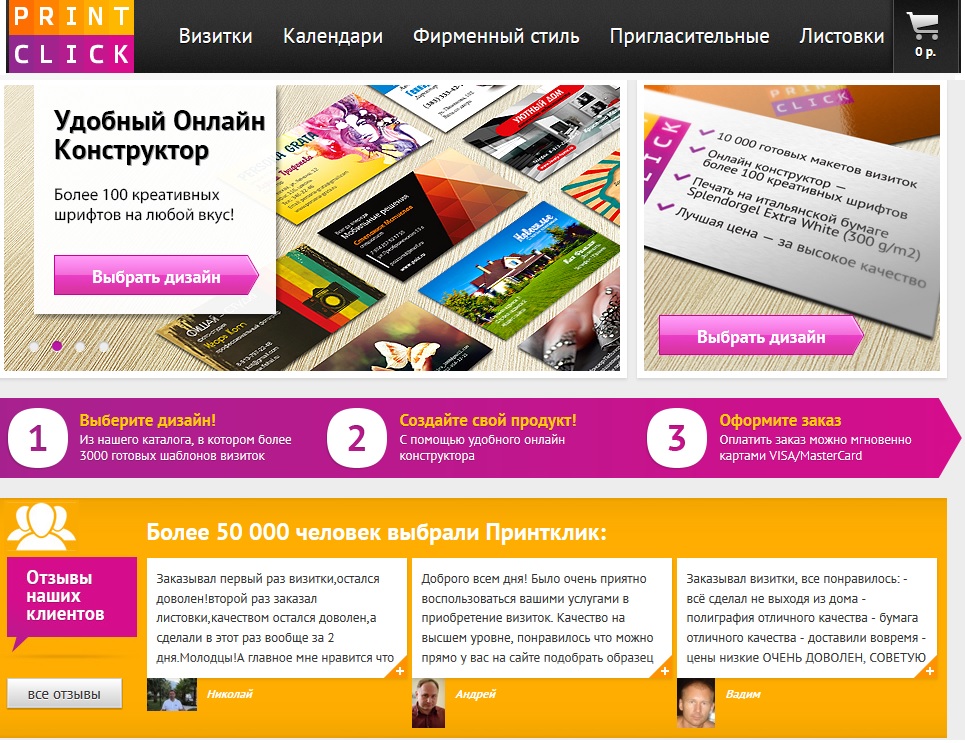
Выберите платформу для создания сайта визитки

ЛУЧШИЙ конструктор веб-сайтов 2024 (Моя ТОП-рекомендация)


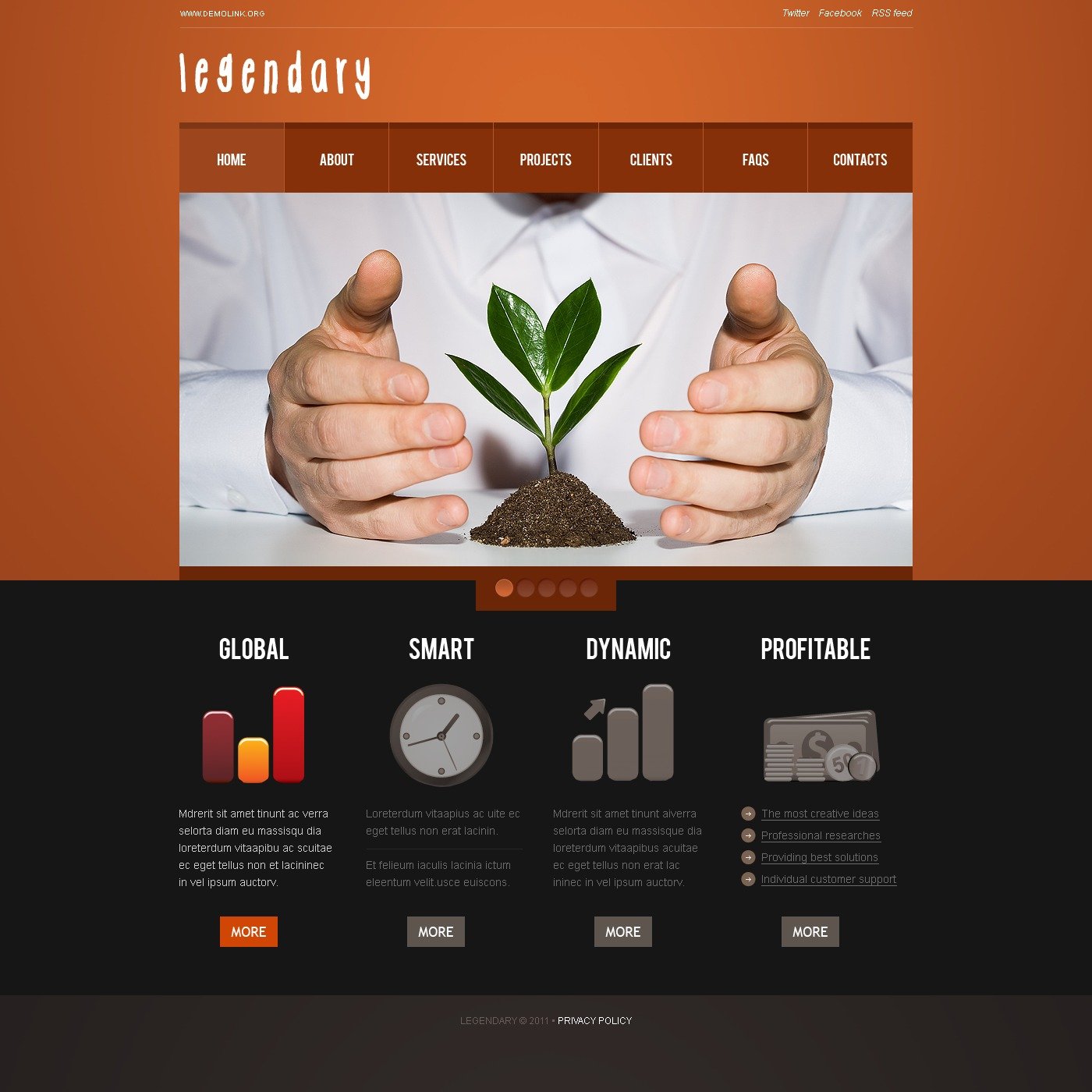
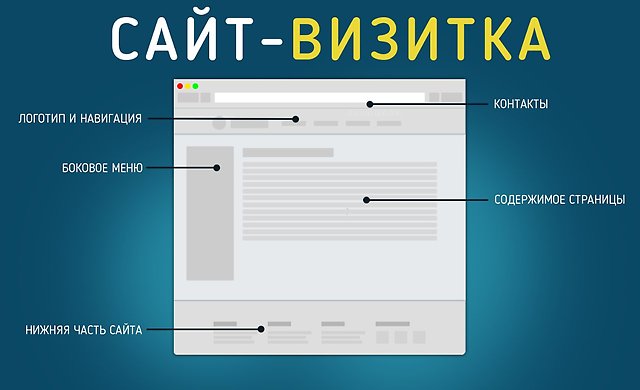
Определите дизайн и структуру своего сайта

Как сделать сайт визитку всего за 30 минут? Веб дизайн в Figma. Сборка на конструкторе


Добавьте основные разделы и информацию о себе или компании

Как создать САЙТ визитку БЕСПЛАТНО и без знания HTML? Спринтсайт в помощь

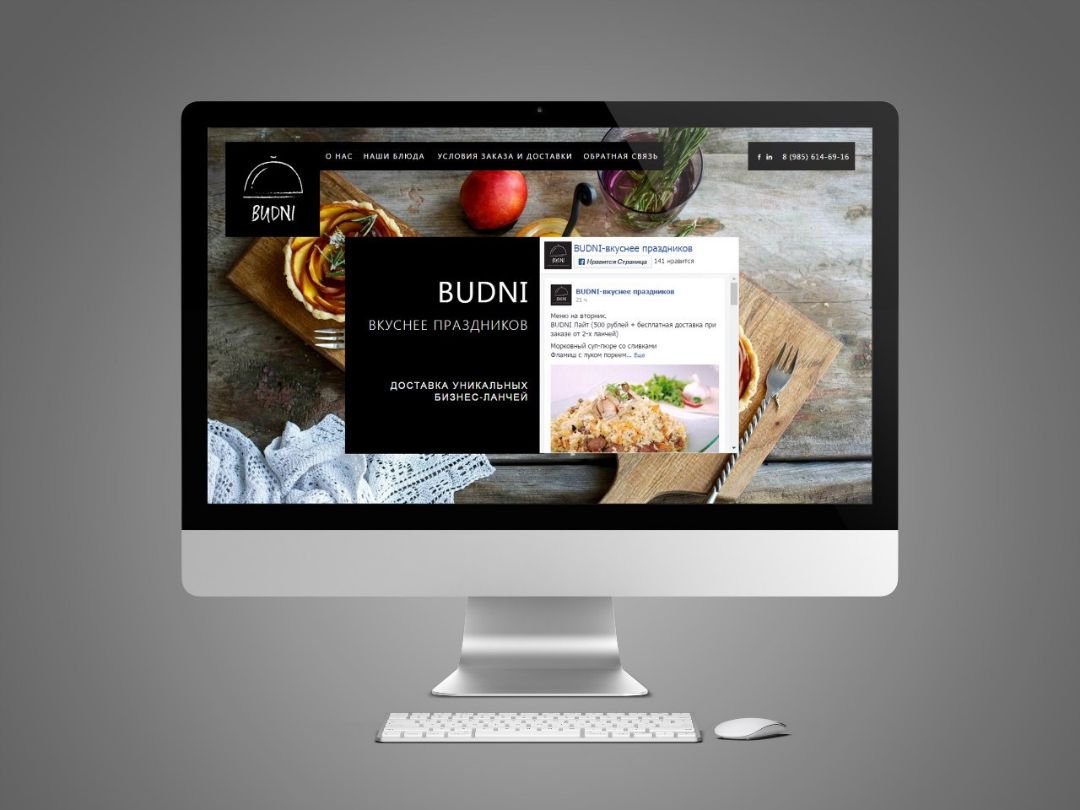
Используйте качественные изображения и дизайн элементы

Сайт визитка... Вы чего? Перестаньте выкидывать деньги!

Оптимизируйте контент и мета-теги для поисковых систем

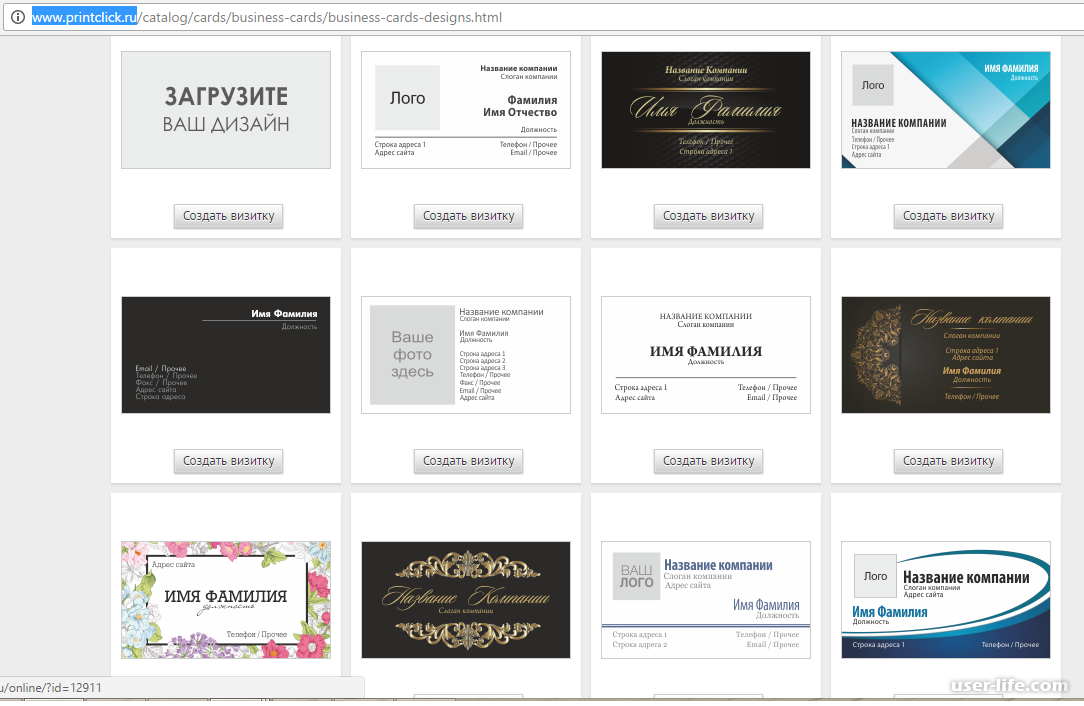
Как создать визитку онлайн без фотошопа за 5 минут в Canva


Сделайте сайт адаптивным для мобильных устройств

Как сделать сайт-визитку самостоятельно и бесплатно (пошаговая инструкция)


Проверьте работоспособность и отображение сайта на разных браузерах


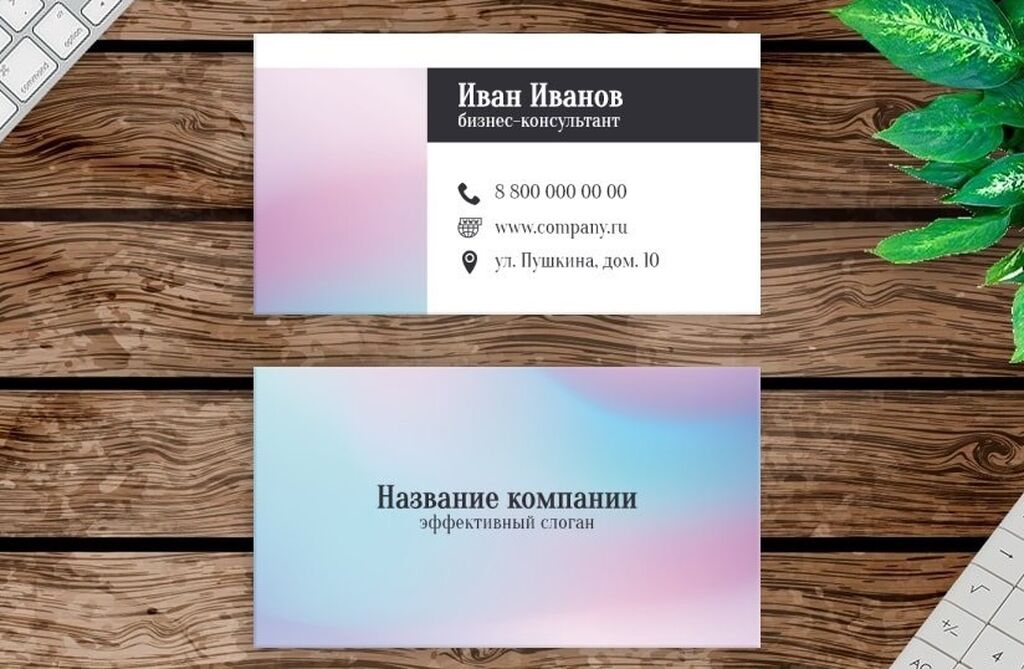
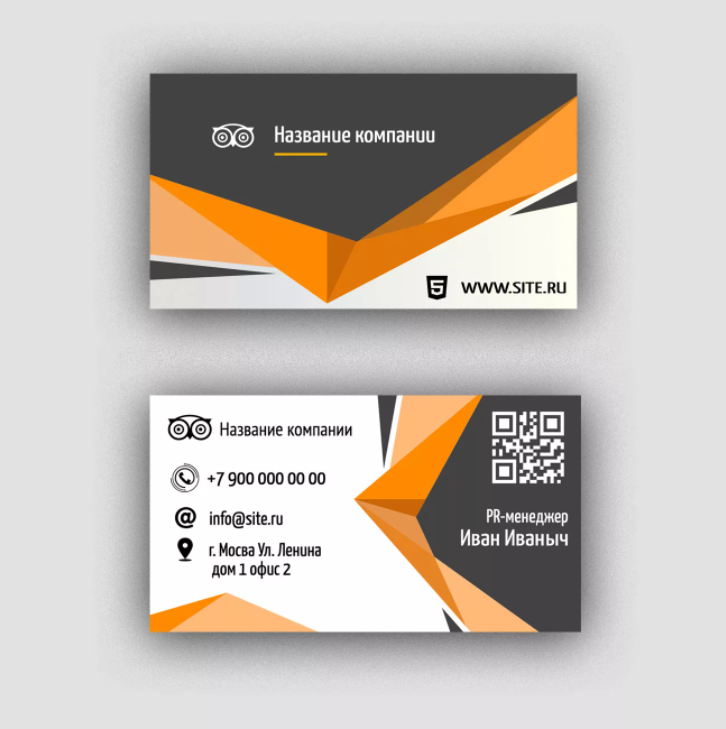
Добавьте контактные данные и форму обратной связи

Мобильный конструктор сайтов. Сайт-визитка для размещения ссылок (мультиссылка)

Разместите ссылки на свои социальные сети


Регулярно обновляйте содержимое и добавляйте новые материалы