Простые советы для самостоятельной разработки сайтов и создания уникального дизайна
Оптимизируйте код и изображения, используйте CSS-фреймворки, проверяйте совместимость с разными браузерами


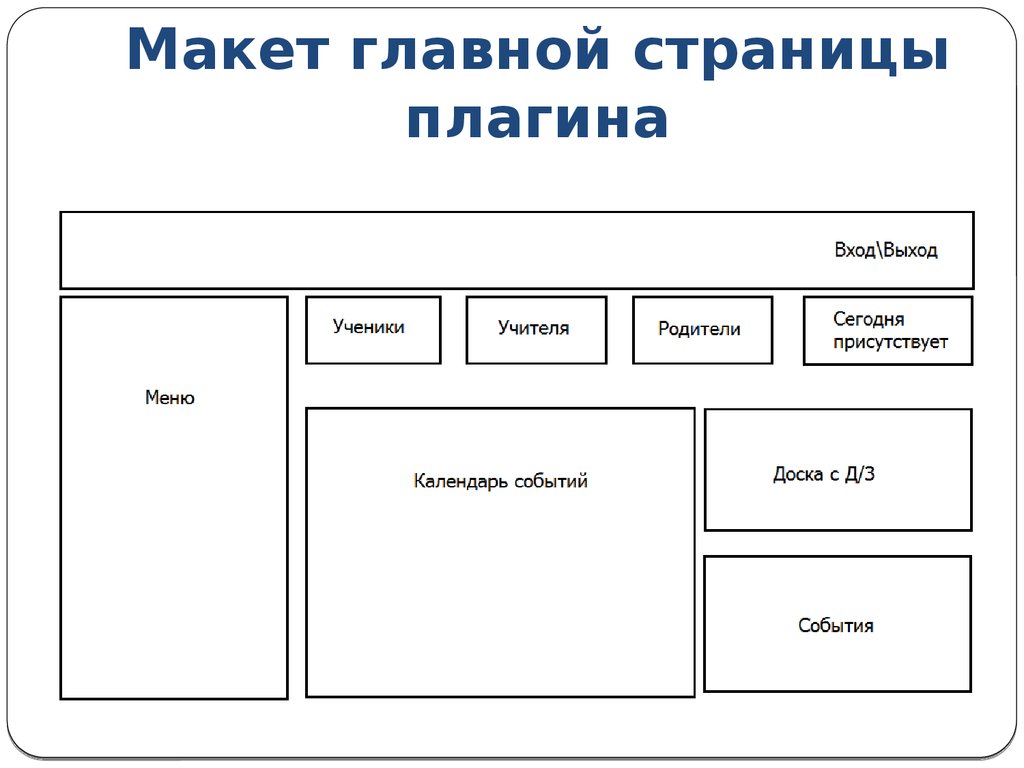
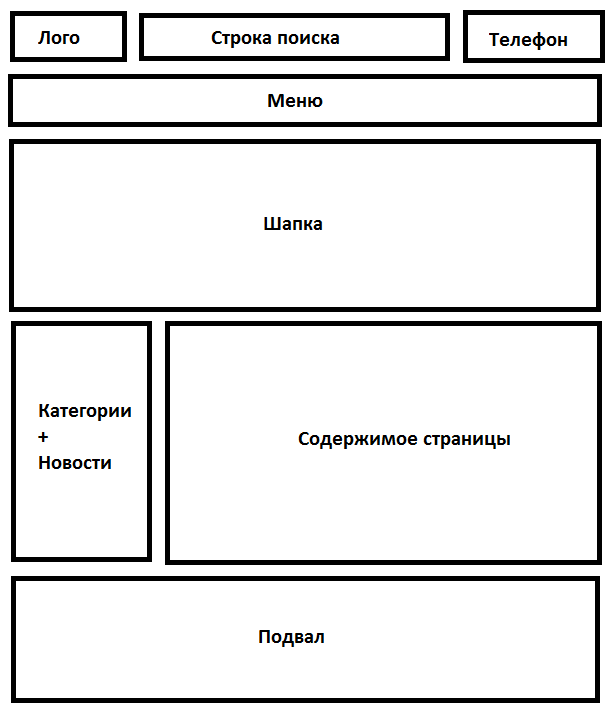
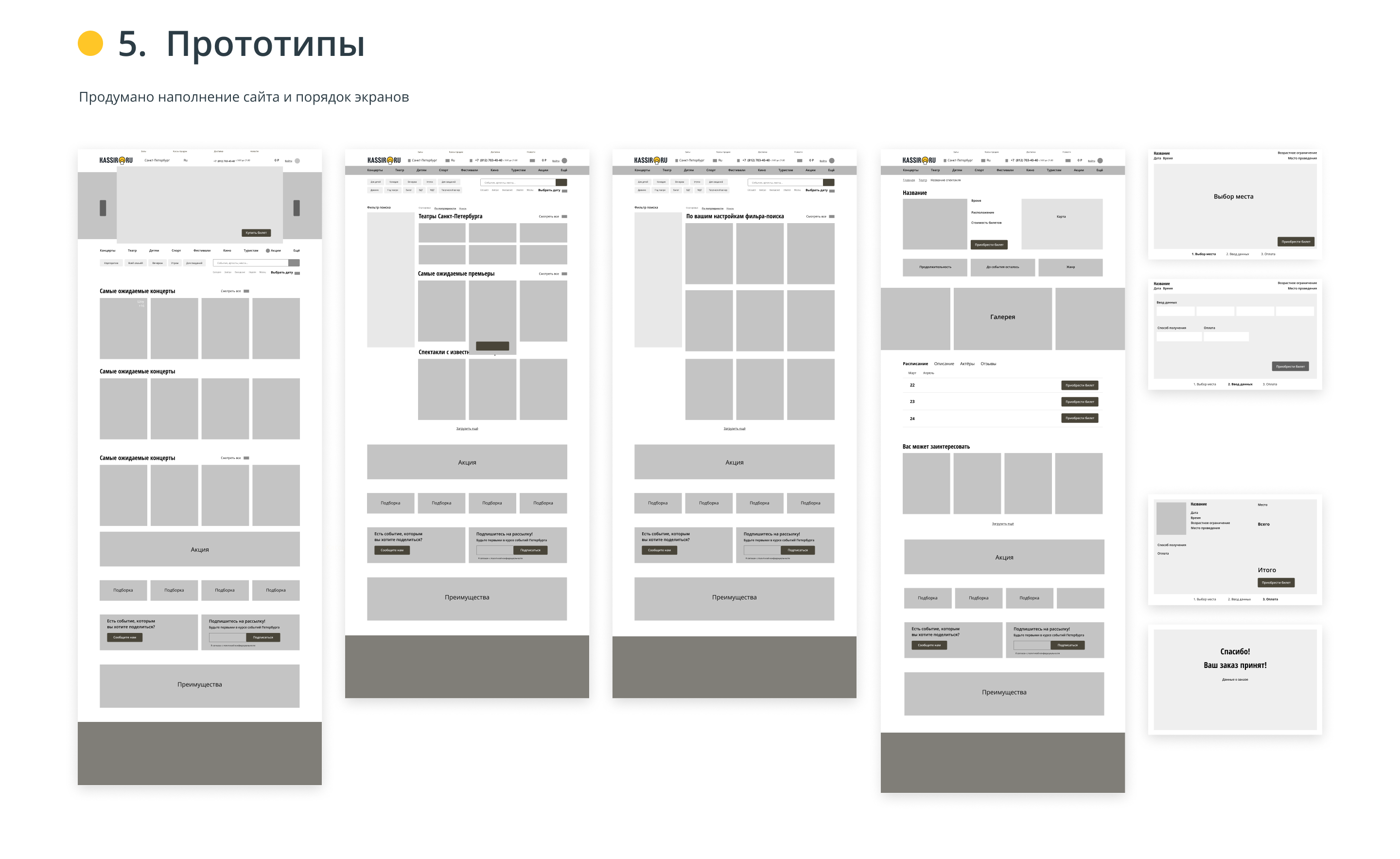
Используйте сетки и сеточные системы для создания регулярной и адаптивной структуры сайта

Верстка сайта с нуля на Тильде за 30 минут

Учитывайте цветовую гамму и типографику для создания гармоничного дизайна

Верстка сайта для самых маленьких, html/css подробное объяснение


Добавляйте переходы и анимацию для привлечения внимания пользователей

#1 Верстка сайта с нуля для начинающих - HTML, CSS

Не забывайте о респонсивном дизайне - пригодной версии для мобильных устройств

Я сделал сайт за 10 минут!

Оптимизируйте изображения для ускорения загрузки сайта

Верстка сайта - HTML, CSS, JS. Адаптив


Проверяйте верстку на разных браузерах и устройствах, чтобы убедиться в ее корректности


Используйте относительные единицы измерения (em, rem) для создания адаптивной верстки

Как сделать сайт с нуля за 5 минут БЕЗ программирования [пошаговая инструкция]

Изучайте и применяйте лучшие практики веб-дизайна и разработки

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала

Бесплатный марафон по верстке сайта html/css/js, для новичков
Организуйте код и файлы проекта так, чтобы их было легко поддерживать и обновлять

Не забывайте про SEO-оптимизацию, чтобы ваш сайт был видимым для поисковых систем


Верстка сайта - с чего начать